|
Creating e-Portfolios through collaborative and technology-mediated learning Paul Walcott, UWI, Cave Hill Campus Abstract
1. INTRODUCTION
Portfolios provide evidence of the teaching activity, culture, and the level of scholarship one has contributed to the university. At many universities, the teaching portfolio provides documentation which is needed for tenure and promotion. The rationale of portfolios are to demonstrate a command of the subject-matter, document teaching effectiveness through exhibition of student work and contributing to the teaching culture by informing the university community of research scholarship. In this paper, we describe how faculty members can learn to use web tools and a pre-defined HTML template, created by the presenter, to create their electronic portfolio in a single session.
Prior to presenting the HTML mark-up language, which is required to build the e-portfolios, faculty members will be given an outline of the parts of a teaching portfolio.
In preparing the portfolio, participants will be asked to focus on teaching quality by thinking about their teaching philosophy, stating their goals for student learning outcomes, and stating their research interests, academic activities and publications. Although time will not allow us to create a complete portfolio, we provide a description of what will be required to complete the project at a later date. For instance, in order to write a teaching philosophy, participants should know the different perspectives of presenting instruction. Next participants will need to articulate their responsibilities in terms of course taught; goals and objectives of the course, and methods of delivery and its effectiveness.
1.1 Overview
The remaining sections of this paper are organised as follows. In section 2 a review of the e-portfolio literature is presented. In section 3 the contents of an e-portfolio are discussed. In section 4 the construction of a simple web page is discussed and in section 5 the construction of an e-portfolio. In section 6 an e-portfolio examples is presented and finally in section 7 the conclusions and future work are presented.
2. BACKGROUND
E-portfolios are being used for assessment and reflection in colleges and universities in the U.S. although enough empirical evidence has not been produced to support their usefulness in the assessment process (Carney 2006); when combined with weblogs, reflection can be improved (Tosh & Werdmuller 2004).
Lorenzo et al. describes three different types of e-portfolios, teaching e-portfolios, student e-portfolios and institutional e-portfolios and gives examples of higher education e-portfolio implementations, reviews e-portfolio technology and addresses issues of adoption (Lorenzo & Ittelson 2005).
A number of e-portfolio implementations have been discussed in the literature including the work at Penn State University (Johnson & DiBiase 2004), the work in 25 U.S. universities and one Australian university (Strudler & Wetzel 2006) and the work at the University of the West Indies (Walcott & Grant 2006).
Love et al. (Love, Mckeen & Gathercoal 2004) proposed a method of measuring the maturity level of a given e-portfolio implementation. They defined five levels of maturity by analysing physical and theoretical qualities of the portfolio and then provided guidance on moving to the next level.
Several technologies have been proposed for e-portfolio creation including generic tools such as relational databases, web pages and Adobe Acrobat PDF (Barrett 2002). Comparisons between generic tools and customised systems (Gibson & Barrett 2003) have been made and it was determined that both approaches have strengths, however the more realistic approach is the merging of the two approaches, although this should be done cautiously.
Some implementations have successfully utilised the web based approach for e-portfolio implementation (Johnson & DiBiase 2004), (Gathercoal, Love & Bryde 2002) and (Walcott & Grant 2006) although the largest adoption is probably at Penn State (Johnson & DiBiase 2004) where 10,000 undergraduate students published examples of academic work.
3. THE CONTENTS OF AN E-PORTFOLIO
Creating an e-portfolio instead of a teaching portfolio has some distinct advantages including:
An e-portfolio has a similar format to a print-based teaching portfolio. This includes a statement of teaching philosophy; a description of teaching responsibilities; and evidence of teaching such as student evaluations, professional evaluations, peer evaluations; and contributions to teaching. Additionally, examples of course materials, students' work and publications add quality to the portfolio.
3.1 Preparing an e-portfolio
When preparing an e-portfolio the following should be considered:
1. Statement of teaching philosophy: Draft your teaching philosophy by first asking yourself three questions: Why do I teach, what are the ways I present and share my knowledge, and what do I believe about my students' ability to learn? This will determine your perspective on educating students.
2. Statement of teaching responsibilities: List courses that you have taught and are currently teaching. Include your average class size, a description of your students, prerequisites for the course, and the various ways that it is delivered; for example, a hybrid course that is delivered face to face and technology-mediated.
3. Statement of teaching approach: This is an expansion of how the course is delivered. Do you primarily deliver lectures or direct instruction, which are lecturer-centered, or learner-centered, or do you focus on content which is information-driven? Provide a rationale for when you use these approaches.
4. Evidence of effectiveness: These are both instructor products and colleague products which include letters from alumni and peers as well as course evaluation scores from students if these are outstanding.
5. A list of supporting documents may be:
These documents are also included in the teaching portfolio but the e-portfolio requires the content to be present with clarity and brevity. The use of visuals and attachments enhances online presentation
The exercise of constructing a portfolio provides opportunities for reflection. The process of collecting and reviewing commendation letters; reading evaluations of students as one's career has advanced; and reviewing one's contribution with respect to publications serve as points of reflection. These points of reflection afford the lecturer an opportunity to assess what he/she has done well; what he/she needs to improve; and what could be changed to increase their proficiency. Because e-portfolios must be kept up to date, the process allows for frequent reflection which can lead to improving your overall performance in teaching and learning.
4. CONSTRUCTING A SIMPLE WEB PAGE
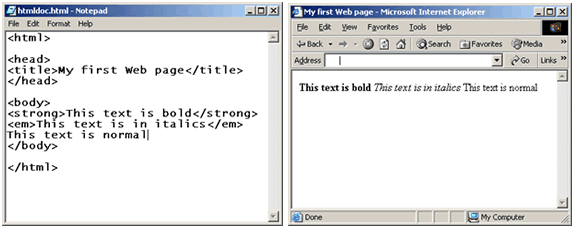
A web page is simply a text document containing sequences of characters called tags. A simple example of a tag is “<strong>” which will display the text that follows the tag in a bold font. Tags typically come in pairs; an opening tag, e.g. “<strong>” and a closing tag “</strong>”. For example the HTML code “<strong>This text is bold.</strong> This text is not bold” displays the following text “This text is bold. This text is not bold” in a web browser. Notice that the opening and closing <strong> tags delimit the text that should be displayed as bold. All text after the closing bold tag is displayed as normal. A web page (HTML document) comprises of an opening HTML tag, a head section and a body section, followed by a closing HTML tag as illustrated in Figure 1. The head section of an HTML document typically contains the web page title (which is displayed at the top of the web browser window), but may also contain information used by search engines. The body section contains the tags that will be rendered in the browser window.
Figure 1. A simple HTML document in Microsoft Notepad with the rendered web page displayed in the Microsoft Internet Explorer web browser.
There are several tags defined in the HTML mark-up language, however for the purpose of e-portfolio creation, only a subset of these tags is used. These tags are described in Table 1. Further information about the HTML mark-up language may be found at the w3schools website at www.w3schools.com.
5. CONSTRUCTING AN E-PORFOLIO
In this paper the construction of the following e-portfolio pages will be described: a description of research interests, a description of courses taught, and a list of research publications.
In order to assist participants in the creation of their e-portfolio, an e-portfolio template was created. The purpose of this template was to provide a uniform look and feel for all of the e-portfolio, without compromising the creativity of the participant, since they can easily make changes to the template.
5.1 The Web Tools Several tools have been created, to making the authoring of web pages easier. These include Microsoft FrontPage (www.microsoft.com), Macromedia Dreamweaver (http://www.adobe.com) and Nvu (http://www.nvu.com) (only Nvu is available for free). For a university in a developing country it is important to carefully examine the cost of software because in many cases it is prohibitive; although some of this software might be available on university computers, there is no guarantee that it will be available on all the machines that the e-portfolio creator might use. As a result, it was decided to utilise software that was either available as a free web tool or readily available on all modern operating systems.
The web tools selected, their purpose and where further information about them can be found are described in Table 2.
Table 1. The list of HTML tags used to create an e-portfolio.
Table 2. A list of the web tools used in the creation of the e-portfolio.
All of the tools listed in Table 2 are free of charge (provided you are running the Microsoft Windows Operating System) therefore are appropriate for universities in developing countries who do not have the necessary funding.
The final tool that is required is an HTML editor. Although there are several free editors it was decided to use Microsoft Notepad for several reasons:
If another operating system is being used it should have a web browser and text editor preinstalled.
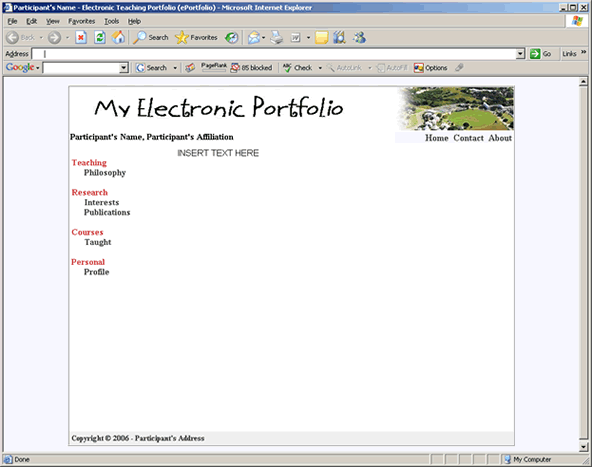
5.2 The e-Portfolio Template The e-portfolio template has a simple design as illustrated in Figure 2. Note that the menu under the banner image, to the right, allows users to navigate to the e-portfolio's home page, obtain the author's contact information and learn about the given organisation, respectively. The other menu items are self explanatory.
Figure 2. The e-portfolio template
5.3 The e-Portfolio Creation Process
The following sections describe how to create the pages of the e-portfolio. Before starting however, the e-portfolio template, template.html, should be customised in the following manner:
This customised template should now be used to create all the other e-portfolio pages.
5.3.1 Adding the Research Interest Page
To create the research interest page open the HTML template file, template.html, in Microsoft Notepad, search for the text “INSERT TEXT HERE” and replace it with the heading “Research Interests” and the text that describes the research interests of the portfolio creator. This page must be saved as the file “interests.html”.
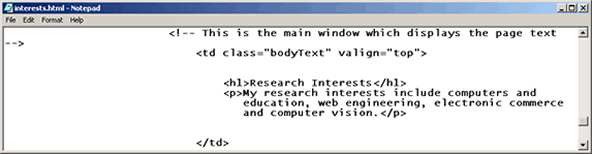
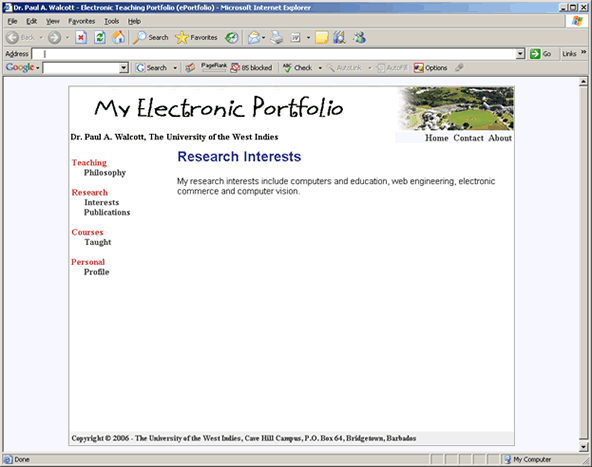
To complete this task at least two HTML tags will be required, the header 1 tag, <h1> and the paragraph tag, <p>. In Figure 3 and 4 an example of a Research Interests page is illustrated (note that this was customised for Dr. Paul Walcott), with the corresponding HTML code. Notice how the heading “Research Interests” is enclosed by an opening and closing <h1> tag and the research interests statement enclosed by an opening and closing <p> tag.
Figure 3. The HTML code for the Research Interest page.
Figure 4. The Research Interests page.
5.3.2 Adding the Courses Taught Page
The procedure for adding any other page is the same as outline in the previous section; take the customised template and replace the text “INSERT TEXT HERE” with the page contents.
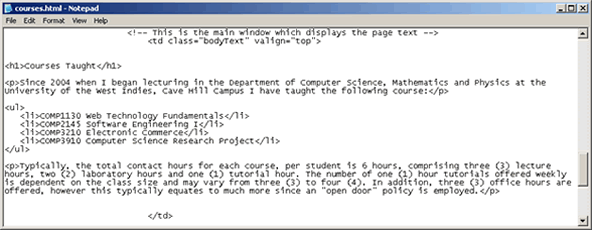
Since we are interested in describing the courses that are taught, the most appropriate way to do this is to use a list. In this case an unordered list is used as shown in the HTML code of Figure 5.
Figure 5. The HTML code for the Courses Taught page.
5.3.3 Adding the Research Publications Page
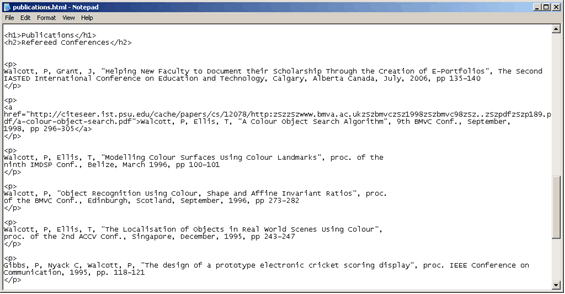
The list of publications page uses the <h1> and <h2> tags to provide the headings “Publications” and “Refereed Conferences.” Each reference is then simply included in a separate paragraph. In some cases a copy of the paper might be available on the Internet in which case a link can be made to it. This is achieved through the <a> tag as illustrated in Figure 6.
Figure 6. The HTML code for the Research Publications page. 5.3.4 Adding the Remaining Pages
To add the remaining pages the procedure described in the previous sections should be followed. The file name for each page in the e-portfolio is provided in Table 3.
Table 3. The e-portfolio web pages and their corresponding file names.
5.4 Testing and Evaluating the e-Portfolio After participants have completed their e-portfolio they should:
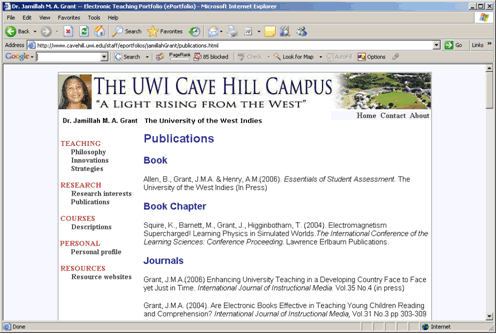
6. E-PORTFOLIO EXAMPLES The e-portfolio creation session described in this paper was run at the University of the West Indies Cave Hill Campus using a small group of faculty members from three different faculties (Walcott & Grant 2006). One of the e-portfolios created during that session is illustrated in Figure 7. Examples of other e-portfolios from this session may be found at http://www.cavehill.uwi.edu/staff/eportfolios.
Figure 7. An e-portfolio created at the University of the West Indies 7. CONCLUSIONS AND FUTURE WORK In this paper a method of creating e-portfolios through collaboration and HTML technology (web pages) was described. It has been shown that faculty with basic application program skills can create e-portfolios in a single session. In addition, through the use of simple, free tools, e-portfolios are accessible to faculty at universities in developing countries who may not have the necessary resources to purchase expensive web authoring tools.
While faculty produce their e-portfolios they are forced to reflect on teaching practices since they must select artefacts (such as student evaluations) to include in the e-portfolio. This reflection will help faculty improve their teaching strategies.
By bringing together faculty in an e-portfolio creation session, they are able to collaborate as they build their e-portfolios; sharing ideas on how to use the technology, and evaluating each other's e-portfolios.
Examples of e-portfolios using the procedure described in this paper illustrated, as well as a step by s step guide as to how to produce the e-portfolio.
In the future it is intended to extend the e-portfolio to include a web logs to improve reflection, as well as to further simplify the process of adding information to the e-portfolio template.
REFERENCES
Barrett, H. (2002) “Creating eportfolios using off the shelf software”, Learning & Leading with Technology, April 2002
Carney, J. (2006) “Analyzing research on teachers' electronic portfolios: what does it tell us about portfolios and methods for studying them?”, Journal of Computing in Teacher Education, vol. 22, no.3, pp. 89-97.
Gathercoal, P., Love, D., Bryde, B., McKean, G. (2002) “On implementing web-based electronic portfolios”, EDUCAUSE Quarterly, vol 25, no. 2, pp. 29-37.
Gibson, D., Barrett, H. (2003) “Directions in Electronic Portfolio Development”, CITE Journal, vol. 2, no. 4, pp. 559-576
Johnson, G., DiBiase, D. (2004) “Keeping the Horse Before the Cart: Penn State's Approach to e-Portfolio”, EDUCAUSE Quarterly, vol. 27, no. 4, pp. 18-26
Lorenzo, G., Ittelson, J (2005), “An overview of e-portfolios”, EDUCAUSE Learning Initiative (formerly NLII) [online]. Available from http://www.educause.edu/ir/library/pdf/ELI3001.pdf [Accessed 31 July, 2006].
Love, D., Mckeen, G., Gathercoal, P. (2004) “Portfolios to webfolios and beyond: Levels of maturation”, EDUCAUSE Quarterly, vol. 27, no. 2, pp. 24-37.
Strudler, N., Wetzel, K. (2005) “The diffusion of electronic portfolios in teacher education: issues of initiation and implementation”, Journal of Research on Technology in Education, vol. 37, no.4, pp. 411-433.
Tosh, D., Werdmuller, B. (2004) ePortfolios and weblogs: one vision for ePortfolio development [online]. Available from: http://www.eradc.org/papers/ePortfolio_Weblog.pdf [Accessed 31 July, 2006].
Walcott, P. A., & Grant, J., M., A. (2006), “Helping New Faculty to Document Their Scholarship Through the Creation of e-Portfolios”, ICET 2006, July 2006, Calgary, Canada, 135-140.
Figures |